# 添加地形地貌
- 用软件把高程图转换成高度图,导入UE4 (opens new window)
- Cesium for Unreal加载本地影像和地形 (opens new window)
- Cesium for Unreal加载倾斜摄影 (opens new window)
- UE4中安装SuperMap插件 (opens new window)
- 地形插件Landmass (opens new window)
# 像素流送
启用插件 Pixel Streaming
# 打包项目
# 先设置 "项目设置" -> "地图和模式" -> "游戏默认地图" 选择当前关卡
# 点击 "平台" 选择 "Windows",然后选择 "打包项目"
# 选择打包的目录,路径中不要存在中文,不然打包大概率会出现各种各样的问题
# 打包的时候配置,如果是测试,就选择默认,如果是上线,就选择 "发行"
# 开启触控界面
# 可以看到如果在移动端运行,最好要打开触控的界面,让用户更好的操作
# 点击 "编辑" 中的 "项目设置",然后选择 "引擎" 中的 "输入" 勾选其中的 "固定显示触控界面"
# 打包的时候配置,如果是测试,就选择默认,如果是上线,就选择 "发行"
# 下载环境包
# 打包成功后,进入 \Windows\project_001\Samples\PixelStreaming\WebServers 目录下
# 可以看到 get_ps_servers 名称的两个运行脚本,bat 是 windows 中运行的,sh 是 linux 中运行的
# 查看脚本可以看到其实就是从 github 上下载一个压缩包文件
# https://github.com/EpicGames/PixelStreamingInfrastructure/releases/download/
# UE5.3-1.0.1/UE5.3-1.0.1.zip
# 如果直接运行脚本下载不了,最好就推荐手动下载了,打开
# https://github.com/EpicGames/PixelStreamingInfrastructure/releases/
# 选择正确的UE版本,然后点击下面的 Assets,根据系统下载即可,然后将压缩包放到
# \Windows\project_001\Samples\PixelStreaming\WebServers 下,解压即可
# 安装信令服务器环境
# 打开目录 SignallingWebServer\platform_scripts
# 如果是 windows 系统就选择 cmd 下的 setup.bat 双击运行安装环境
# 如果是 linux 系统就选择 bash 下的 setup.sh 双击运行安装环境
# 启动信令服务器
# 安装环境后,目录中会多出 和 node 两个文件夹
# 然后点击其中的 run_local.bat 文件即可启动信令服务器
# 改80端口 \Windows\Test01\Samples\PixelStreaming\WebServers\SignallingWebServer\config.json
# 设置启动参数
# 进入打包的根目录,将启动程序复制一份快捷方式,在快捷方式的属性中添加启动参数
-AudioMixer -ResX=1920 -ResY=1080 -PixelStreamingIP=localhost -PixelStreamingPort=8888 -log -RenderOffScreen
# -ResX=1920 -ResY=1080 设定分辨率
# -AudioMixer 像素流送默许是没有声音的,所以想要有声音,这个必须记得增加
# PixelStreamingIP:设置像素流的ip,默认本机地址
# PixelStreamingPort:设置像素流的端口
# RenderOffScreen 关闭程序渲染,只有网页才显示画面
# log 打开运行日志输出,只有调试模式才生效
# 启动程序
# 双击快捷方式,启动程序,查看信令服务器是否已经连通
# 如果信令服务器提示已连接,这时候就可以通过 http://127.0.0.1/ 直接访问
# 改80端口 \Windows\Test01\Samples\PixelStreaming\WebServers\SignallingWebServer\config.json
注意
打开多个窗口访问,可以看到当一个用户操作界面的时候,另一个界面也会相应变化,这在实际项目中,多人访问同一个项目肯定是不妥的
# 开启分发服务器
# 由于要部署多用户,就要通过一个分发服务器去分发用户的请求
# 先打开 Matchmaker/config.json 文件,将分发的接口统一调整成为 80
# 然后进入 platform_scripts/cmd/ 文件夹下,点击 run.bat 启动分发服务器
{
"HttpPort": 80,
"UseHTTPS": false,
"MatchmakerPort": 9999,
"LogToFile": true,
"EnableWebserver": true
}
# 配置启动多个信令服务器
# 如果想多少个用户同时访问,就复制多少个信令服务器 SignallingWebServer 的包
# 然后进入各自包中,打开配置文件 config.json 对各个信令服务器进行配置,只需要配置以下 4项 即可
# 最后进入各个信令服务器文件夹的 platform_scripts/cmd 下,双击 run_local.bat 启动即可
// 信令服务器1
{
"UseFrontend": false,
"UseMatchmaker": true, // 是否使用分发,这里要设置为 true,用于多用户访问时自动分配
"UseHTTPS": false,
"UseAuthentication": false,
"LogToFile": true,
"LogVerbose": true,
"HomepageFile": "player.html",
"AdditionalRoutes": {},
"EnableWebserver": true,
"MatchmakerAddress": "",
"MatchmakerPort": 9999,
"PublicIp": "localhost",
"HttpPort": 81, // 用户在浏览器通过该端口进行访问像素流
"HttpsPort": 443,
"StreamerPort": 881, // 像素流向外流送的端口
"SFUPort": 8881, // 转发器接口,收到像素流后,通过该端口转发给用户客户端
"MaxPlayerCount": -1
}
// 信令服务器2
{
"UseFrontend": false,
"UseMatchmaker": true, // 是否使用分发,这里要设置为 true,用于多用户访问时自动分配
"UseHTTPS": false,
"UseAuthentication": false,
"LogToFile": true,
"LogVerbose": true,
"HomepageFile": "player.html",
"AdditionalRoutes": {},
"EnableWebserver": true,
"MatchmakerAddress": "",
"MatchmakerPort": 9999,
"PublicIp": "localhost",
"HttpPort": 82, // 用户在浏览器通过该端口进行访问像素流
"HttpsPort": 443,
"StreamerPort": 882, // 像素流向外流送的端口
"SFUPort": 8882, // 转发器接口,收到像素流后,通过该端口转发给用户客户端
"MaxPlayerCount": -1
}
# 配置启动客户端
# 复制多个快捷方式: -PixelStreamingIP=localhost -PixelStreamingPort=881 -log -RenderOffScreen
# 修改其中的 PixelStreamingPort 参数与信令服务器中对应即可
# 然后双击启动多个客户端即可
# 多用户启动整体流程和预览
# 第一步: 需要在 Matchmaker\platform_scripts\cmd 中开启分发服务器
# 第二步: 需要开启多个信令服务器,需要在每个信令服务器的 platform_scripts\cmd 下单独开启
# 第三步: 开启多个客户端
# 第四步: 直接访问http://127.0.0.1,由于在第一步中配置了入口都是80端口,所以会自动分配到81或82
# 效果: 可以看到操作其中一个窗口,另一个窗口并不会随之运动,并且两者的浏览器端口不一样

注意
由于部署多用户,需要开启多个信令服务器和多个其他服务,非常耗服务器的配置,所以很多大型游戏都分区运行,其实每个区都是一个服务器甚至是一个服务器集群,但是每个区能注册的用户也是有限制的,所以才会有服务器爆满这种说法
如果用户超过了信令服务器的总数,用户将一直进入不了页面,直到有人下线,将该信令服务器闲置出来后才可以进入,所以需要前端做好用户的限制和提示等
# 插件使用
# VaRest
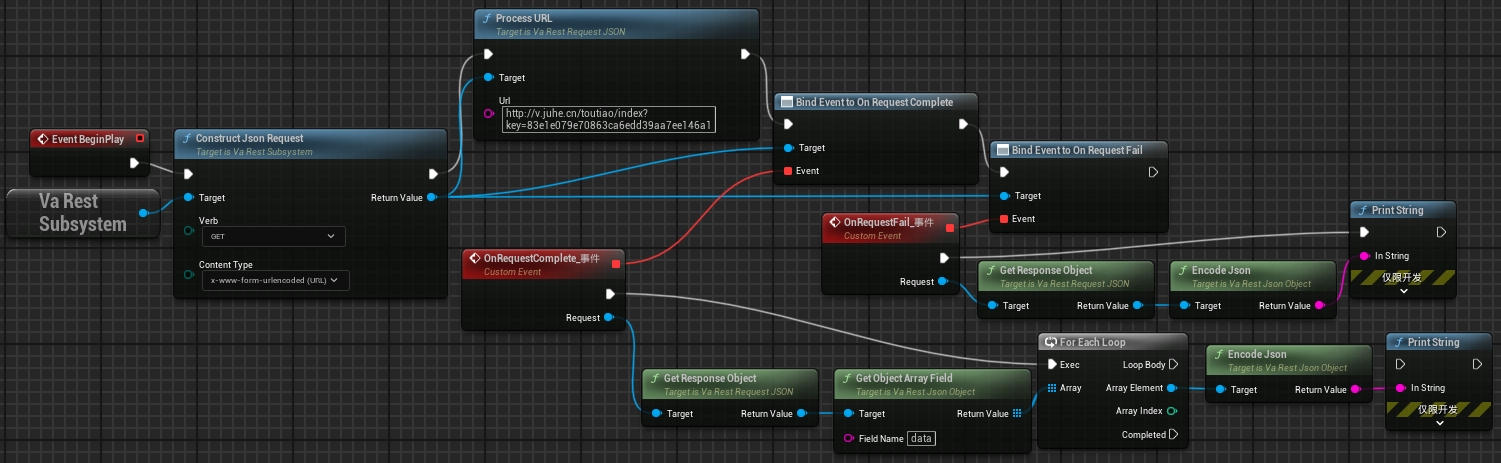
# 发送Get请求
- 添加 VaRest Subsystem 引擎子系统
- 添加 Construct Json Request 节点
- Url地址添加请求参数
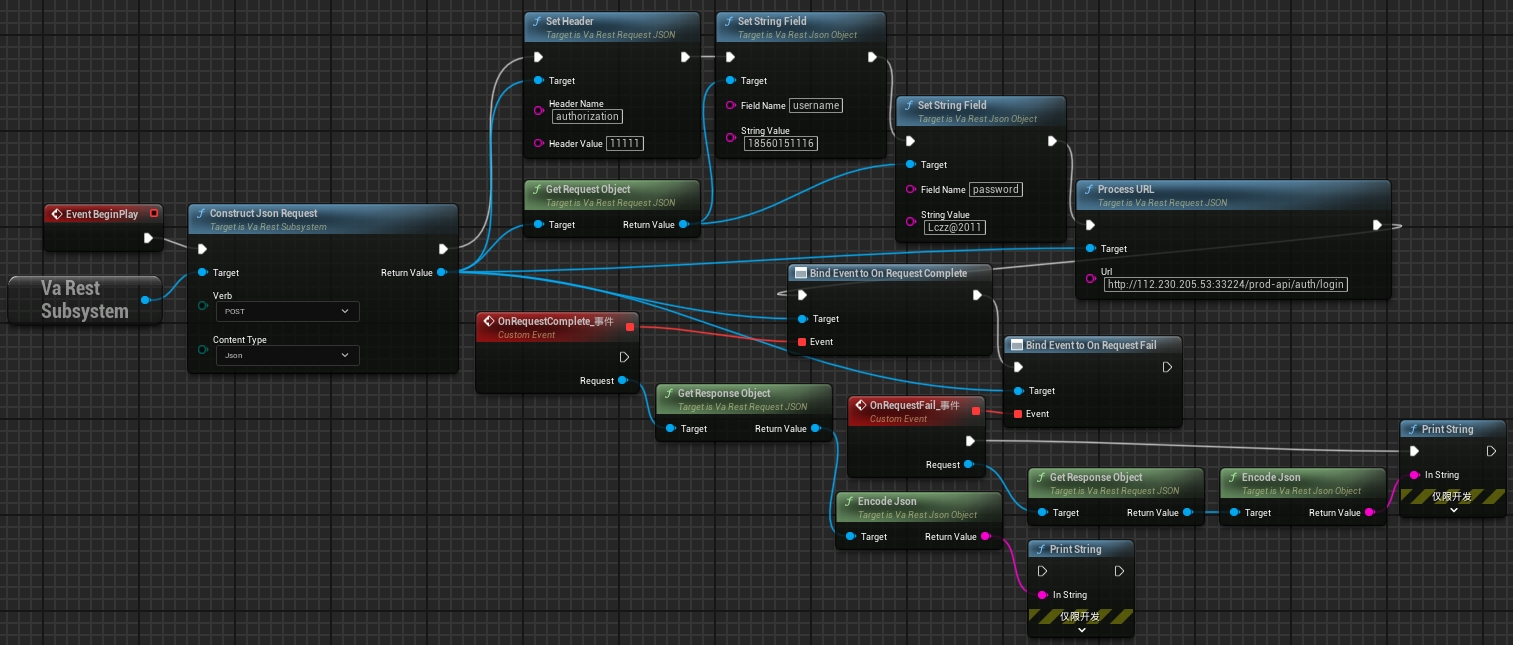
# 发送Post请求
- 添加 VaRest Subsystem 引擎子系统
- 添加 Construct Json Request 节点
- Set Header 设置请求头信息
- Get Request Object 设置请求参数
# 请求Json文件
- 本地Json文件必须放在Content目录下
# Blueprint
- 下载插件HttpBlueprint、Json Blueprint Utilities两个插件是互相依赖的,启用,重启项目
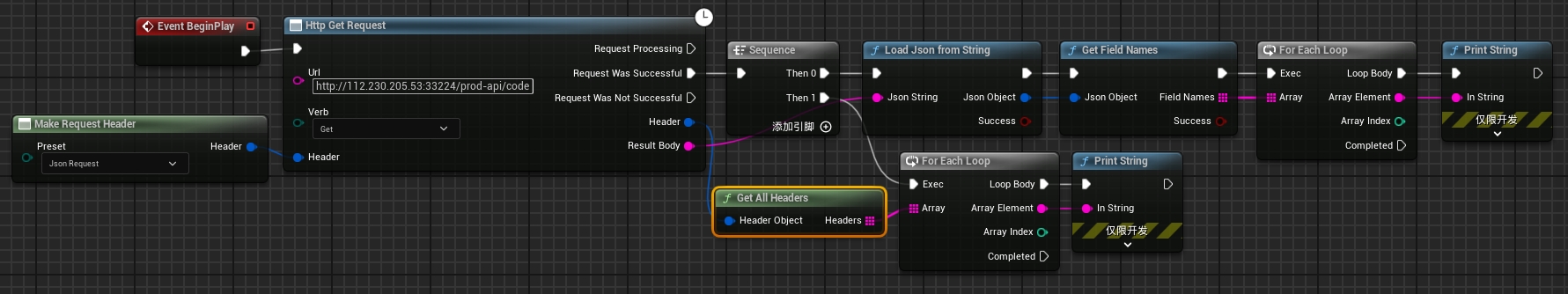
# 发送Get请求
- 使用 Http Get Request 方法
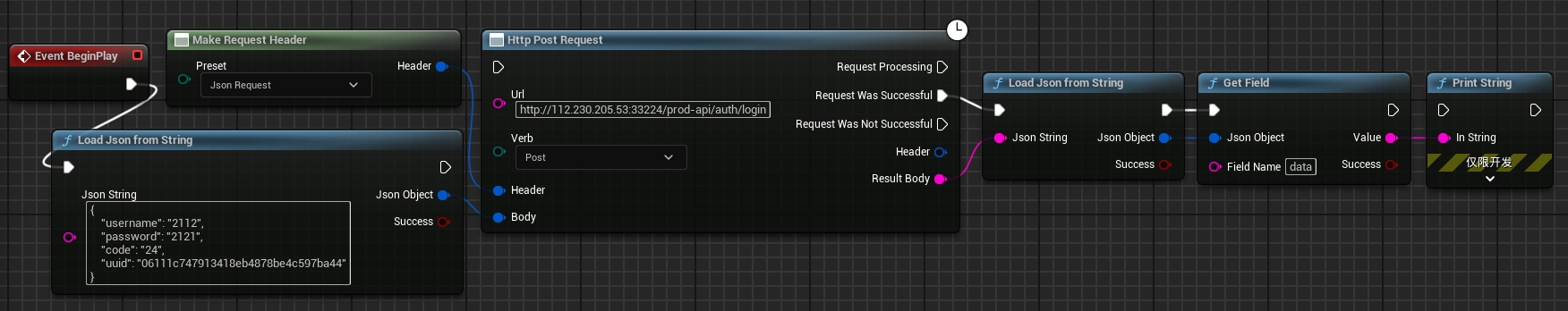
# 发送Post请求
- 使用 Http Post Request 方法
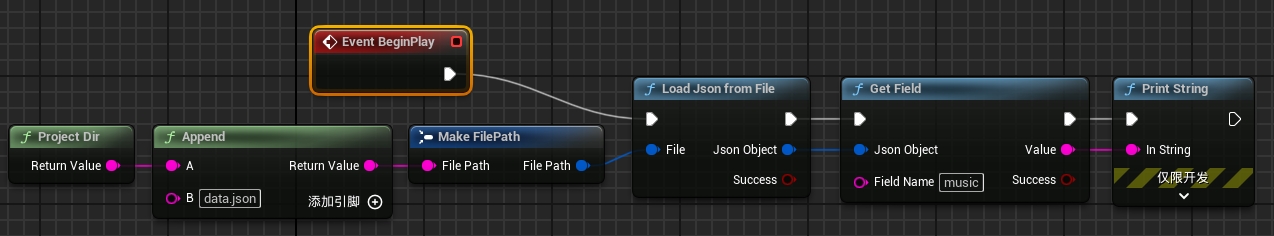
# 请求Json文件
- 使用 Load Json from File 方法,Json文件放在根目录下
← 基础信息