# CSS
# box-sizing属性
- content-box
chrome浏览器默认的盒子属性值
content-box的width和height从content算起,不包含border和padding - border-box
IE浏览器默认的盒子属性值
border-box的width和height从border算起,包含border和padding - inherit inherit 关键字指定一个属性应从父元素继承它的值
# 解决引入的大图片 缩小展示不清楚
img {
image-rendering:-moz-crisp-edges;
image-rendering:-o-crisp-edges;
image-rendering:-webkit-optimize-contrast;
image-rendering: crisp-edges;
-ms-interpolation-mode:nearest-neighbor;
}
# 设置滚动条样式
/*里面的代码可以根据自己需求去进行更改*/
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}
# overflow:scroll 从右向左水平滚动
.box{
width: 320px;
height: 100px;
border:1px solid red;
overflow: scroll;
direction: rtl; /* 此属性 */
}
# css选择器之奇偶元素以及倍数元素
tr:nth-child(odd){
background-color: rebeccapurple;
}
tr:nth-child(even){
background-color: red;
}
tr:nth-child(3n){
background-color: rebeccapurple;
}
# box-shadow
/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px -16px teal;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影颜色 */
box-shadow: 10px 5px 5px black;
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
/* 插页(阴影向内) | x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: inset 5em 1em gold;
/* 任意数量的阴影,以逗号分隔 */
box-shadow: 3px 3px red, -1em 0 0.4em olive;
/* 全局关键字 */
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
//四周阴影
-webkit-box-shadow: #c7c7c7 0px 0px 18px;
-moz-box-shadow: #c7c7c7 0px 0px 18px;
box-shadow: #c7c7c7 0px 0px 18px;
# 边框图片

div{
width: 400px;
height: 300px;
border: 15px solid pink;
border-image-source: url(images/border.jpg);
/*这个数字是图片切割的高度,第一个格子....,上右下左,记住,一定不要加单位 */
border-image-slice: 51 38 20 132;
/*这个属性默认的是border的宽度 ,但是有区别,这个是边框图片的宽度,不会挤压文字 */
border-image-width: 30px;
border-image-repeat: repeat;
}
# 超出显示省略号
.one-line {
display: -webkit-box;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
/* 针对英文不会自动换行 */
word-wrap: break-word;
word-break: break-all;
}
.two-line {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
/* 针对英文不会自动换行 */
word-wrap: break-word;
word-break: break-all;
}
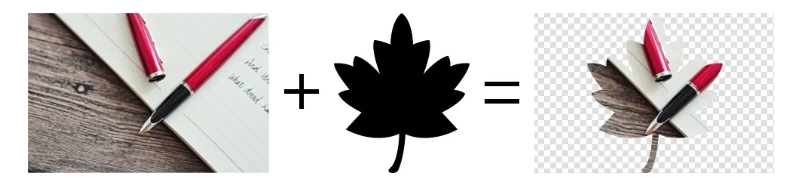
# 图片遮罩 mask/-webkit-mask
- 图片遮罩
background-image: url(https://s2.ax1x.com/2020/02/13/1LF8iD.jpg);
-webkit-mask: url(https://s2.ax1x.com/2020/02/14/1XE6lF.png);
mask: url(https://s2.ax1x.com/2020/02/14/1XE6lF.png);

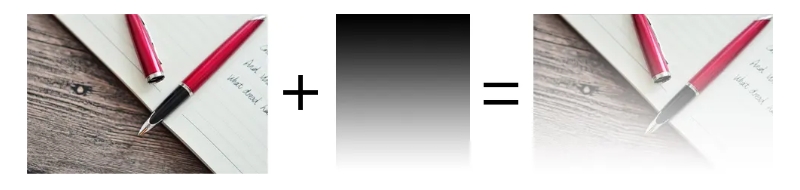
- 渐变遮罩
-webkit-mask: linear-gradient(#000, transparent);
mask: linear-gradient(#000, transparent);

- 利用遮罩实现换色效果
# 纯CSS实现波动水球效果
纯CSS实现波动水球效果 (opens new window)
# 瀑布流布局
<div class="masonry">
<div class="item">
<img src="..."/>
<span class="title">...</span>
</div>
<div class="item">
<img src="..."/>
<span class="title">...</span>
</div>
<!-- more items-->
</div>
<style>
.masonry{
column-count: 3;
column-gap: 10px;
break-inside: avoid;
}
.masonry .item{
border:1px solid #999;
margin-bottom: 10px;
}
.masonry .item img{
width: 100%;
}
</style>
# Less
LESS是一种动态样式语言,是一种CSS预处理器,增加了变量、混合、函数和许多其他的特性
# 变量
在LESS中,我们可以使用@符号来定义一个变量:
@base: #f938ab;
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
}
# 嵌套规则
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
# 混合
.border-radius(@radius) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
border-radius: @radius;
}
.box { .border-radius(10px); }
# 函数
LESS也支持自定义函数,但是它们被称为"懒惰求值",因为它们只有在被调用时才会计算
less
@lazy-eval: 3;
.lazy-eval(@a: @lazy-eval) {
width: (@a * 2);
}
.lazy-loaded {
.lazy-eval();
}
# Sass
是一种动态样式语言,也是一种CSS预处理器,增加了变量、混合、函数和许多其他的特性,Sass语法属于缩排语法
# Sass与Scss的关系
Sass的缩排语法,对于写惯css前端的web开发者来说很不直观,也不能将css代码加入到Sass里面,因此sass语法进行了改良,Sass 3就变成了Scss(sassy css)。与原来的语法兼容,只是用{}取代了原来的缩进
# 变量
在SCSS中,我们可以使用$符号来定义一个变量
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
# 嵌套规则
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
# 混合
scss
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }
# 函数
scss
@function double($n) {
@return $n * 2;
}
.box { width: double(5px); }
# Less和Sass的区别
主要不同就是他们的实现方式
- Less是基于JavaScript,是在客户端处理的
- Sass是基于Ruby的,是在服务器端处理的
# SassError: Undefined variable: “$color-primary“
引入$color-primary后报错,修改vue.config.js代码即可
css: {
loaderOptions: {
sass: {
additionalData: `@import "./src/assets/scss/var.scss";`
}
}
}
Flex →