# 基础核心
# Jquery版本
- 1.xxx:1.8 1.9 1.11(项目用的较多)
- 2.xxx:临时版本 后期不再维护 不支持低版本浏览器
- 3.xxx:不支持低版本浏览器
# JS对象和JQuery对象的区别
- Js中获取的是[object HTMLCollection]对象
- JQuery获取的是[object Objext]对象,我们往往把JQuery获取出来的对象称之为JQuery对象
- JQuery本质上是一个数组(伪数组),数组中的元素就是DOM对象
- Jquery入口函数$(function(){})可以执行多个,但是window.onload = function(){}只能执行一个
# JS对象和JQuery对象的相互转换
- js的dom对象转换成jq对象 => $(div1)
- jq对象转换成js的dom对象 => $div1[0] 或者 $div1.get(0)
# 选择器
- 基本选择器
- id选择器:$("#div1").css("color","red")
- 元素选择器:$("div").css("color","red")
- 类选择器:$(".inner").css("color","red")
- 通配选择器:$("*").css("color","red")
- 层级选择器
- 获取div2下面所有的div:$("#div2 > div").css("color","red")
- 获取div2下面所有的div,包含孙子级:$("#div2 div").css("color","red")
- 获取div1和div2:$("#div1,#div2").css("color","red")
- 属性选择器
- 包含指定属性:$("div[id]")
- 包含指定属性等于指定值:$("input[name='newsletter']")
- 包含指定属性不等于指定值:$("input[name!='newsletter']")
- 包含指定属性以指定值开头:$("input[name^='newsletter']")
- 包含指定属性以指定值结尾:$("input[name$='newsletter']")
- 复合属性选择器,需要同时满足多个条件:$("input[id][name$='man']")
- 过滤选择器
- 获取第一个元素:$('li:first')
- 获取最后个元素:$('li:last')
- 索引值为偶数的元素,从 0 开始计数:$("tr:even")
- 索引值为奇数的元素,从 0 开始计数:$("tr:odd")
- 等于给定索引值的元素:$("tr:eq(1)")
- 大于给定索引值的元素:$("tr:gt(0)")
- 小于给定索引值的元素:$("tr:lt(2)")
- 表单选择器
- 匹配所有 input, textarea, select 和 button 元素:$(":input")、
- 匹配所有的单行文本框:$(":text")
- 匹配可用元素:$("input[type='text']:enabled")
- 匹配不可用元素:$("input[type='text']:disabled")
- 匹配单选/复选框选中的元素:$("input[type='checkbox']:checked")
- 匹配下拉框选中的元素:$("#job > option:selected")
- 内容选择器
- 匹配包含给定文本的元素:$("div:contains('John')")
- 匹配所有不包含子元素或者文本的空元素:$("td:empty")
# 属性操作
- 通用属性操作
- attr():操作自定义属性
- removeAttr()
- prop():操作元素的固有属性
- removeProp()
- class属性操作
- addClass()
- removeClass()
- toggleClass("one"):如果对象上存在class=one则删除,否则添加
# 文档处理
对象1.append(对象2):将对象2添加到对象1的尾部
对象1.prepend(对象2):将对象2添加到对象1的开头
对象1.appendTo(对象2):将对象1添加到对象2的尾部
对象1.prependTo(对象2):将对象1添加到对象2的开头
对象1.after(对象2):将对象2添加到对象1的后面
对象1.before(对象2):将对象2添加到对象1的前面
对象1.insertAfter(对象2):将对象2添加到对象1的后面
对象1.insertBefore(对象2):将对象2添加到对象1的前面
对象.remove():移除元素
对象.empty():将对象的后代元素全部清空,但保留当前对象及其属性节点
对象.clone():克隆匹配的元素并且选中这些克隆的副本 $("b").clone().prependTo("p")
对象.replaceWith():把被选元素替换为新的内容 $("p:first").replaceWith("Hello!")
对象.hasClass():元素是否包含指定的 class
对象.replaceAll():用指定的 HTML 内容或元素替换被选元素
对象.substr(参数1,参数2):截取字符串,参数1截取开始的位置,参数2截取字符串的长度
对象.substring(参数1,参数2):截取字符串,参数1截取开始的位置,参数2截取结束的位置
对象.slice(参数1,参数2):截取字符串,参数1截取开始的位置,参数2截取结束的位置
对象.split(参数):分割字符串,返回一个数组参数
对象.indexOf(参数): 查找字串在字符串中的位置
对象.lastindexOf(参数): 查找字符最后一次在字符串出现的位置
对象.charAt(参数):查找指定位置字符 "boxa".charAt(2)
# 常用方法
# join()
方法用于把数组中的所有元素放入一个字符串,元素通过指定的分隔符进行分隔的
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.join()) //输出:George,John,Thomas
document.write(arr.join("")) //输出:GeorgeJohnThomas
# writeln()
每个语句后面新增换行
# classList
返回元素所有的类名
dom.classList.add("close");
dom.classList.remove("close");
dom.classList.contains("close");//指定的类名是否存在
dom.classList.toggle("close");//在元素中切换类名
# load()
从服务器加载文件,并把返回的内容放置到指定的元素中
$("#div1").load("demo_test.txt");
# extend()
用于将一个或多个对象的内容合并到目标对象
$.extend( target [, object1 ] [, objectN ] )
# Unwrap()
移出元素的父元素
<div>
<p>Hello</p>
<p>cruel</p>
<p>World</p>
</div>
$("p").unwrap()
//结果:
<p>Hello</p>
<p>cruel</p>
<p>World</p>
# input改变事件
const input=document.querySelector('input');
input.addEventListener('input',function(){})
# 进制转换
number.toString(radix) //返回值类型 String
radix 可选。规定表示数字的基数,是 2 ~ 36 之间的整数。
2 - 数字以二进制值显示
8 - 数字以八进制值显示
16 - 数字以十六进制值显示
var x = 6;
console.log(x.toString(2)); // 输出 '110'
# 给动态添加的元素绑定事件
jquery中绑定事件一般使用bind,或者click,但是这只能是对已经加载好的元素定义事件,那些后来添加插入的元素则需要另行绑定。在1.7版本以前使用live。但是在1.8版本以后推荐使用on
- jquery 1.7版以前使用live动态绑定事件
$("#testdiv ul li").live("click",function(){});
- jquery 1.7版以后使用on动态绑定事件
$("#testdiv ul").on("click","li", function() { //do something here });
# WebPploader
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。采用大文件分片并发上传,极大的提高了文件上传效率。官网 (opens new window)
# 设置上传数量
uploader = WebUploader.create({
auto: false,
// swf文件路径
swf: '/Scripts/webUploader/Uploader.swf',
// 文件接收服务端。
server: '@Url.Action("Upload", "Home")',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#myPicker',
// formData: { "name": name, "desc": desc},
fileNumLimit: 3, // 设置上传数量
prepareNextFile:true,
chunked: true, // 分片上传大文件
chunkRetry: 10, // 如果某个分片由于网络问题出错,允许自动重传多少次?
thread: 100,// 最大上传并发数
method: 'POST',
fileSizeLimit: 1024,
// 只允许选择图片文件。
accept: {
title: 'HTML5组态文件',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'img/*'
}
})
//上传成功后
uploader.on('uploadSuccess', function(file, data){
var html = "";
html += '<img src="'+ data.url +'" class="user_img">';
$(".img-heade").html(html);
});
注意 图片是大于 ?*1600时会被压缩
添加compress : false
# HanziWriter 汉字书写动画
# (function($){ })($) 与 $(function(){ })
(function($){
//相当于匿名函数,类似于function test(){ }这种
//只不过将函数定义与执行写到了一起,而参数使用$符号是为了避免不与其他库冲突
//最大好处就是形成闭包 ,形成私有的概念,多用于Jquery插件开发
//但是在函数内要减少Dom操作,此时还没有加载完Dom文档
})($)
!(function($){
//同上,是两种javascript立即执行函数的常见写法,要理解立即执行函数
})($)
$(function(){
//就不多说了 ,就是加载完页面触发的函数
})
# this和$(this)的区别
- $(this)返回的是一个jQuery对象,能够调用jquery的方法,如click等
- this 一般是全局变量,他指向的是函数执行的上下文对象
<div id="mubiao">
<input type="checkbox" checked="" id="minCmax" disabled >
<input type="checkbox" id="minCost" >
<input type="checkbox" id="other" >
</div>
//寻找mubiao div下复选框为选中状态的input,并遍历查找后的结果
var object=[]
$("#mubiao").find(':checked').each(function() {
//添加被选中的input id
object.push($(this).attr("id"))
console.log('this:',this)
console.log('$(this):',$(this))
});
分别打印出this和$(this),结果为:

# each和forEach的区别
$(function(){
// 3.1遍历数组
var arr = [1, 3, 5, 7, 9];
// 3.1.1通过原生方法遍历数组
// 第一个回调函数参数是遍历到的元素
// 第二个回调函数参数是当前遍历的索引
// 返回值:没有返回值
var res = arr.forEach(function(ele, idx){
console.log(idx, ele);
});
console.log(res);
// 3.1.2通过jQuery静态方法遍历数组
// 第一个回调函数参数是当前遍历的索引
// 第二个回调函数参数是遍历到的元素
// 返回值:被遍历的数组
var $res2 = $.each(arr, function(idx, ele){
console.log(idx, ele);
});
console.log($res2);
// 3.2遍历对象
var obj = {name:"lnj",age:"33",gender:"male"};
// 3.2.1 js对象没有forEach方法,所以通过for in方法遍历对象
for(var key in obj){
console.log(key, obj[key]);
}
// 3.2.2 通过jQuery静态方法遍历对象
$.each(obj,function(key, value){
console.log(key, value);
});
});
# ajax请求
$.ajax({
type: "POST",
contentType: "application/json",
url: "/Admin/User/ImportData",
data: "{type:'',page:1}",
dataType: 'json',
success: function (data) {
console.log(data);
}
});
- contentType:设置你发送给服务器的格式,有以下三种常见情况。
- application/x-www-form-urlencoded 默认值:提交的数据会按照key1=val1&key2=val2这种进行转换
- multipart/form-data: 常见的 POST 数据提交的方式
- application/json: 服务端消息主体是序列化后的 JSON 字符串
- dataType:设置你收到服务器数据的格式,有以下两种常见情况
- text:返回纯文本字符串
- json:自动将返回的纯文本字符串进行了json.parse操作
# 获取POST请求中JSON格式的参数
POST 请求的参数⼀般通过 body 传递给服务器, body 中的数据格式有很多种, 如果是采⽤ form 表单的形式, 可以通过getParameter() 获取参数的值,但是,使⽤getParameter() 的⽅式是获取不了 JSON 格式的数据的。需要先获取字符串流。
// 1.得到数据流
ServletInputStream inputStream = req.getInputStream();
// 2.使用数组接收流信息
int length = req.getContentLength();
byte[] bytes = new byte[length];
inputStream.read(bytes);
// 3.将数组转换成字符串(或对象)
String result = new String(bytes, "utf-8");
System.out.println(result);
// 4.字符串转换成对象(或字典)
ObjectMapper objectMapper = new ObjectMapper();
HashMap<String, String> map = objectMapper.readValue(result, HashMap.class);
System.out.println("用户名:" + map.get("username"));
System.out.println("密码:" + map.get("password"));
# 使用AJAX实现上传文件
<form id="uploadForm" method="post" enctype="multipart/form-data">
<label >上传电子书</label>
<input type="file" name="file" >
<button id="upload" type="button" name="button" >上传</button>
</form>
$("#upload").click(function () {
var formData = new FormData($('#uploadForm')[0]);
$.ajax({
type: 'post',
url: "https://****:8443/fileUpload", //上传文件的请求路径必须是绝对路劲
data: formData,
cache: false,
processData: false, //必填
contentType: false, //必填
})
.success(function (data) {
console.log(data);
alert("上传成功"+data);
filename=data;
}).error(function () {
alert("上传失败");
});
});
# serialize()
通过序列化获取表单值
$("#btn").click(function(){
$.post("loginServlet",$("#loginForm").serialize(),function(data){ })
})
# X-Requested-With
- ajax请求比普通的http请求header中多了X-Requested-With字段

- 原生ajax写法是否也有这个字段(发现并没有)

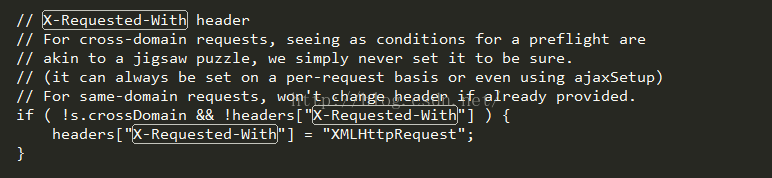
- jquery源代码中哪里增加了该请求头

- X-Requested-With请求头只存在于jquery ajax请求中,原生ajax请求并不存在该请求头
# 浏览器内核控制Meta标签
<html>
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
</head>
<body>
</body>
</html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写。
分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:
<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:
<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:
<meta name="renderer" content="ie-stand">
# jQuery.print
下载js文件 (opens new window),进行简单的配置即可使用啦!
$("#myElementId").print({
//是否包含父文档的样式,默认为true
globalStyles:true,
//是否包含media='print'的链接标签。会被globalStyles选项覆盖,默认为false
mediaPrint:false,
//外部样式表的URL地址,默认为null
stylesheet:null,
//不想打印的元素的jQuery选择器,默认为".no-print"
noPrintSelector:".no-print",
//是否使用一个iframe来替代打印表单的弹出窗口
//true为在本页面进行打印,false就是说新开一个页面打印,默认为true
iframe:true,
//将内容添加到打印内容的后面
append:null,
//将内容添加到打印内容的前面,可以用来作为要打印内容
prepend:null,
//回调函数
deferred: $.Deferred()
});
# 控制键盘按键(回车、空格)
$(function(){
$(document).keypress(function (e) {
if (e.keyCode == 13)
//...........code.......
})
});
//keyCode:
keycode 8 = BackSpace BackSpace
keycode 9 = Tab Tab
keycode 12 = Clear
keycode 13 = Enter
keycode 16 = Shift_L
keycode 17 = Control_L
keycode 18 = Alt_L
keycode 19 = Pause
keycode 20 = Caps_Lock
keycode 27 = Escape Escape
keycode 32 = space space
keycode 33 = Prior
keycode 34 = Next
keycode 35 = End
keycode 36 = Home
keycode 37 = Left
keycode 38 = Up
keycode 39 = Right
keycode 40 = Down
keycode 41 = Select
keycode 42 = Print
keycode 43 = Execute
keycode 45 = Insert
keycode 46 = Delete
keycode 47 = Help
keycode 48 = 0 equal braceright
keycode 49 = 1 exclam onesuperior
keycode 50 = 2 quotedbl twosuperior
keycode 51 = 3 section threesuperior
keycode 52 = 4 dollar
keycode 53 = 5 percent
keycode 54 = 6 ampersand
keycode 55 = 7 slash braceleft
keycode 56 = 8 parenleft bracketleft
keycode 57 = 9 parenright bracketright
keycode 65 = a A
keycode 66 = b B
keycode 67 = c C
keycode 68 = d D
keycode 69 = e E EuroSign
keycode 70 = f F
keycode 71 = g G
keycode 72 = h H
keycode 73 = i I
keycode 74 = j J
keycode 75 = k K
keycode 76 = l L
keycode 77 = m M mu
keycode 78 = n N
keycode 79 = o O
keycode 80 = p P
keycode 81 = q Q at
keycode 82 = r R
keycode 83 = s S
keycode 84 = t T
keycode 85 = u U
keycode 86 = v V
keycode 87 = w W
keycode 88 = x X
keycode 89 = y Y
keycode 90 = z Z
keycode 96 = KP_0 KP_0
keycode 97 = KP_1 KP_1
keycode 98 = KP_2 KP_2
keycode 99 = KP_3 KP_3
keycode 100 = KP_4 KP_4
keycode 101 = KP_5 KP_5
keycode 102 = KP_6 KP_6
keycode 103 = KP_7 KP_7
keycode 104 = KP_8 KP_8
keycode 105 = KP_9 KP_9
keycode 106 = KP_Multiply KP_Multiply
keycode 107 = KP_Add KP_Add
keycode 108 = KP_Separator KP_Separator
keycode 109 = KP_Subtract KP_Subtract
keycode 110 = KP_Decimal KP_Decimal
keycode 111 = KP_Divide KP_Divide
keycode 112 = F1
keycode 113 = F2
keycode 114 = F3
keycode 115 = F4
keycode 116 = F5
keycode 117 = F6
keycode 118 = F7
keycode 119 = F8
keycode 120 = F9
keycode 121 = F10
keycode 122 = F11
keycode 123 = F12
keycode 124 = F13
keycode 125 = F14
keycode 126 = F15
keycode 127 = F16
keycode 128 = F17
keycode 129 = F18
keycode 130 = F19
keycode 131 = F20
keycode 132 = F21
keycode 133 = F22
keycode 134 = F23
keycode 135 = F24
keycode 136 = Num_Lock
keycode 137 = Scroll_Lock
keycode 187 = acute grave
keycode 188 = comma semicolon
keycode 189 = minus underscore
keycode 190 = period colon
keycode 192 = numbersign apostrophe
keycode 210 = plusminus hyphen macron
keycode 211 =
keycode 212 = copyright registered
keycode 213 = guillemotleft guillemotright
keycode 214 = masculine ordfeminine
keycode 215 = ae AE
keycode 216 = cent yen
keycode 217 = questiondown exclamdown
keycode 218 = onequarter onehalf threequarters
keycode 220 = less greater bar
keycode 221 = plus asterisk asciitilde
keycode 227 = multiply division
keycode 228 = acircumflex Acircumflex
keycode 229 = ecircumflex Ecircumflex
keycode 230 = icircumflex Icircumflex
keycode 231 = ocircumflex Ocircumflex
keycode 232 = ucircumflex Ucircumflex
keycode 233 = ntilde Ntilde
keycode 234 = yacute Yacute
keycode 235 = oslash Ooblique
keycode 236 = aring Aring
keycode 237 = ccedilla Ccedilla
keycode 238 = thorn THORN
keycode 239 = eth ETH
keycode 240 = diaeresis cedilla currency
keycode 241 = agrave Agrave atilde Atilde
keycode 242 = egrave Egrave
keycode 243 = igrave Igrave
keycode 244 = ograve Ograve otilde Otilde
keycode 245 = ugrave Ugrave
keycode 246 = adiaeresis Adiaeresis
keycode 247 = ediaeresis Ediaeresis
keycode 248 = idiaeresis Idiaeresis
keycode 249 = odiaeresis Odiaeresis
keycode 250 = udiaeresis Udiaeresis
keycode 251 = ssharp question backslash
keycode 252 = asciicircum degree
keycode 253 = 3 sterling
keycode 254 = Mode_switch
# top.location != self.location
top.location != self.location 就是说当前窗体的url和父窗体的 url是不是相同。
这个是为了防止别的网站嵌入你的网站的内容(比如用iframe嵌入的你的网站的页面)
# getQueryString
var getQueryString = function (url,name) {
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i')
var r = url.substr(1).match(reg)
if (r != null) {
return r[2]
}
return null;
}
module.exports = {
getQueryString: getQueryString,
}
# 判断android_iphone_pc
var os = function() {
var ua = navigator.userAgent,
isWindowsPhone = /(?:Windows Phone)/.test(ua),
isSymbian = /(?:SymbianOS)/.test(ua) || isWindowsPhone,
isAndroid = /(?:Android)/.test(ua),
isFireFox = /(?:Firefox)/.test(ua),
isChrome = /(?:Chrome|CriOS)/.test(ua),
isTablet = /(?:iPad|PlayBook)/.test(ua) || (isAndroid && !/(?:Mobile)/.test(ua)) || (isFireFox && /(?:Tablet)/.test(ua)),
isPhone = /(?:iPhone)/.test(ua) && !isTablet,
isPc = !isPhone && !isAndroid && !isSymbian;
return {
isTablet: isTablet,
isPhone: isPhone,
isAndroid : isAndroid,
isPc : isPc
};
}();
if(os.isAndroid){
console.log('android');
}
if(os.isPhone){
console.log('phone');
}
if(os.isPc){
console.log('pc');
}
# 手机浏览器端唤起app
首先要通过UA判断当前浏览器UA 并转大写。用来分别针对安卓和ios机型做2种不一样的处理。
var UA=navigator.userAgent.toUpperCase();
# 安卓设备
通过隐藏iframe方式实现。iframe中请求协议启动地址,创建iframe需要时间,延迟一点时间,将iframe加入dom,产生请求。
如果app已安装,浏览器就会弹出一个提示框,问用户是否启动app。
如果未安装,浏览器等待一秒后就会去下载。
之所以使用iframe,为了防止location跳转后,js请求中断,跳入空白页。
代码中的Data.now()-t < 1200,只所以是1200,其实也是一个估计值,为了大部分解决一些已经安装的app,1秒后还是会跳转下载。因为打开app的瞬间,浏览器可能会卡一下js的执行导致延迟时间变长。超出1200ms就可以不用去下载了。
//如果是安卓浏览器(自带浏览器、UA浏览器、QQ浏览器等)
if(UA.indexOf("ANDROID")!=-1){
//创建iframe
var ifr=document.createElement("iframe");
//iframe设置为app的协议打开方式地址
ifr.src="cmread://cmread.com/client?url=wap.cmread.com/rbc/402310056/index.htm";//安卓协议启动地址
ifr.style.display="none";//隐藏
var t=Date.now();//取当前时间戳
//延迟执行iframe 实现访问app协议打开app
setTimeout(function(){
document.body.appendChild(ifr);
},96);
//延迟执行 如果1s没响应,就表示你手机中没有该app。就可以去下载了
setTimeout(function(){
if(Date.now() - t < 1200){
document.body.appendChild(ifr);
location.href="http://wap.cmread.com/r/p/pg/212/CMREADBC_Android/CMREADBC_Android.apk";//安卓下载地址
}
},1001);
}
# IOS设备
首先,ios浏览器已经不支持再使用iframe了,所以上面的方式不适合用在ios上。
因此,这里只能采用location的方式。
如果安装了app,ios浏览器打开app协议前就会弹出个框,提示是否打开。
如果没有安装,就不会弹出这个提示。
//如果是ios浏览器(safari、UA浏览器、QQ浏览器等)
else if(UA.indexOf("IOS")!=-1 || UA.indexOf("IPHONE")!=-1){
var t=Date.now();//取当前时间戳
//延迟直接跳转唤起app协议地址
setTimeout(function(){
location.href='cmread://cmread.com/clientjson={"activity":{"url":"http://wap.cmread.com/rbc/402310056/index.htm"}}&contentId=1004';//ios协议启动地址
},96);
//延迟执行 如果1s没响应,就表示你手机中没有该app。就可以去下载了
setTimeout(function(){
if(Date.now() - t < 1200){
location.href="https://itunes.apple.com/cn/app/he-yue-du/id863837323?mt=8&uo=4&at=10lM6r";//ios下载地址
}
},1001);
}
# forEach is not a function
- 获取html dom,然后遍历dom时,报错 tabList.forEach is not a function
- 解决办法:tabList = Array.from(tabList);
var paraData = "";
var inputList = Array.from($(".para :input"));
inputList.forEach(function (item) {
paraData += $(item).attr("id") + "_" + $(item).val()+"|";
})
paraData = paraData.substr(0, paraData.length - 1);
# 前端播放m3u8格式视频
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>前端播放m3u8格式视频</title>
<link href="https://vjs.zencdn.net/7.4.1/video-js.css" rel="stylesheet">
<script src='https://vjs.zencdn.net/7.4.1/video.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js" type="text/javascript"></script>
<!-- videojs-contrib-hls 用于在电脑端播放 如果只需手机播放可以不引入 -->
</head>
<body>
<style>
.video-js .vjs-tech {position: relative !important;}
</style>
<div>
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" data-setup='{}' style='width: 100%;height: auto'>
<source id="source" src="http://pull-hls-l26.douyincdn.com/third/stream-112024996333486566_hd.m3u8" type="application/x-mpegURL"></source>
</video>
</div>
</body>
<script>
// videojs 简单使用
var myVideo = videojs('myVideo', {
bigPlayButton: true,
textTrackDisplay: false,
posterImage: false,
errorDisplay: false,
})
myVideo.play()
var changeVideo = function (vdoSrc) {
if (/\.m3u8$/.test(vdoSrc)) { //判断视频源是否是m3u8的格式
myVideo.src({
src: vdoSrc,
type: 'application/x-mpegURL' //在重新添加视频源的时候需要给新的type的值
})
} else {
myVideo.src(vdoSrc)
}
myVideo.load();
myVideo.play();
}
</script>