# 基本组成
ol5及以后采用ES6,可以配合打包工具使用也可以直接引用,以前ol3、ol4是直接引用的方式
# Map
map是openlayers的核心,包含图层、交互事件、UI控制元素等
# 地图视图 View
- 用于管理地图视图
new ol.View({
projection: 'EPSG:4326',
center: [117.38241315816788, 39.523648078822966],
zoom: 9
})
});
- 属性信息如下:
center # 设置地图初始化的中心点
constrainRotation # 旋转约束。false未约束,true未约束但是接近于0。数字限制了旋转到该值的数量
enableRotation # 如果为false,则始终使用将旋转设置为零的旋转约束。如果启用为false,则没有效果
extent # 设置地图的显示范围
constrainOnlyCenter # 如果设置为true,范围约束将仅用于中心点,而不是整个范围
smoothExtentConstraint # 如果设置为true,允许视图稍微超出范围
maxResolution # 用于设置最大分辨率,一般和minResolution (或者maxZoom) 和zoomFactor一起使用
minResolution # 用于设置最小分辨率
maxZoom # 最大缩放等级
minZoom # 最小缩放等级
multiWorld # 如果设置为false,视图将受到约束
constrainResolution # 如果为true,则视图在交互后将始终设置为最接近的缩放级别
# false表示允许中间缩放级别
smoothResolutionConstraint # 如果设置为true,允许视图稍微超出范围
showFullExtent # 为true,则用户将能够缩小视图,使视口超过配置范围的高度或宽度
# 但不能同时超出这两个范围,从而允许显示完整范围
projection # 设置投影坐标系,默认为EPSG:3857
resolution # 设置分辨率
resolutions # 设置分辨率数组
rotation # 设置旋转角度
zoom # 设置缩放级别
zoomFactor # 用于计算分辨率的缩放因子
- 方法如下:
adjustCenter # 将相对坐标添加到视图中心。将应用任何范围约束
adjustResolution # 将视图分辨率乘以一个比率,可以选择使用锚点。将应用任何分辨率约束
adjustRotation # 向视图添加旋转值,可以选择使用定位。将应用任何旋转约束
adjustZoom # 向视图添加缩放级别,可以选择使用定位。将应用任何旋转约束
animate # 向视图添加动画,主要用于设置zoom,center,rotation等值的变化
# 如view.animate({zoom: view.getZoom() + 1})
beginInteraction # 通知视图交互已启动
cancelAnimations # 取消动画
calculateExtent # 根据传递的尺寸计算地图的范围
centerOn # 以坐标和视图位置为中心
endInteraction # 结束视图交互
fit # 将地图缩放到指定的范围
getAnimating # 判断视图正好在执行动画
getCenter # 获取视图的中心点
getInteracting # 判断地图是否正在交互,比如正在平移、缩放等
getMaxResolution # 获取最大分辨率
getMaxZoom # 获取最大缩放等级
getMinResolution # 获取最小分辨率
getMinZoom # 获取最小缩放等级
getProjection # 获取投影坐标系
getResolution # 获取分辨率
getResolutionForExtent # 根据范围来获取分辨率
getResolutionForZoom # 根据缩放等级来获取分辨率
getResolutions # 获取分辨率
getRotation # 获取当前旋转角度
getZoom # 获取当前缩放级别
getZoomForResolution # 根据分辨率获取缩放等级
setCenter # 设置地图的中心点
setConstrainResolution # 设置分辨率约束
setMaxZoom # 设置最大缩放等级
setMinZoom # 设置最小缩放等级
setResolution # 设置分辨率
setRotation # 设置旋转角度
setZoom # 设置当前缩放等级
# 图层管理 Layers
# UI控制器 Control
# 交互操作 Interactions
draw = new ol.interaction.Draw({
source: source,
type: "Polygon"
});
draw.on('drawend', function (e) {
feature=e.feature;// 绘制结束获取绘制的图形
});
map.addInteraction(draw);
# Sources and formats
图层信息来源和格式转化
# 投影转换 Projections
projection的值,默认:EPSG:3857
# EPSG:3857与EPSG:4326 区别
在实际项目中,map的源数据大多是4326的,直接使用会使地图变形,所以通常是4326转3857
EPSG:3857 # 墨卡托坐标,数值大,占内存,不易存储
EPSG:4326 # 经纬度坐标,利于存储,可读性高
# 坐标转换方法
当使用 OpenLayers 加载图层时,如果图层的投影系统(例如 EPSG:4326)与地图的投影系统(例如 EPSG:3857)不同,但数据仍然能正常显示,这是因为 OpenLayers 会自动处理投影转换。
# 都是来源于ol/proj
import { fromLonLat, transform } from 'ol/proj'
fromLonLat的使用
# 参数:经纬度数组,目标投影类型(默认3857)
# 例如:fromLonLat([104.06, 30.67]) (省略时默认3857)
transform的使用
# 参数:坐标,源,目标
# 例如:transform([12914321.34, 4532456.24], 'EPSG:4326', 'EPSG:3857')
# 定义投影坐标系统
- JS中定义投影坐标系统
<script src="https://cdn.bootcss.com/proj4js/2.5.0/proj4.js"></script>
// 国家2000地理坐标系
proj4.defs("EPSG:4490","+proj=longlat +ellps=GRS80 +no_defs");
// 国家2000平面坐标系
"EPSG:4548",
"+proj=tmerc +lat_0=0 +lon_0=117 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs"
// 西安 1980
"EPSG:4610",
"+proj=longlat +a=6378140 +b=6356755.288157528 +no_defs"
// WGS 84
"EPSG:4326",
"+proj=longlat +datum=WGS84 +no_defs"
// 注册proj4
ol.proj.proj4.register(proj4);
- VUE中定义投影坐标系统
let projection = new Projection({
code: 'EPSG:4326',
units: 'degrees',
extent: [-180, -90, 180, 90],
global: true
})
addProjection(projection)
- 实现坐标投影转换(国家2000平面坐标系到国家2000地理坐标系)
var gcs4490 = ol.proj.transform([605906.540647357,2723639.37418766],
new ol.proj.Projection({code:'EPSG:4548'}),
new ol.proj.Projection({code:'EPSG:4490'})
);
# 查找Proj4js地图投影参数
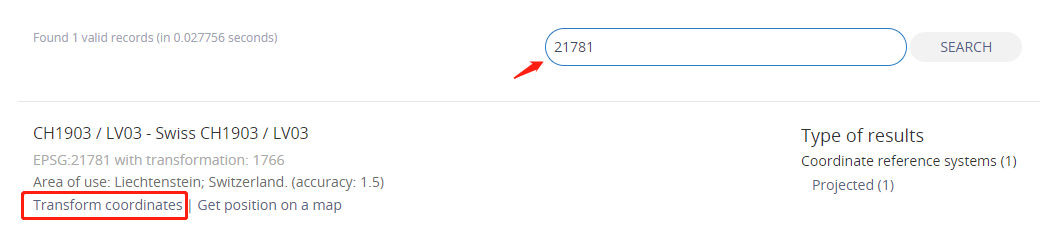
- 进入EPSG.io网站,搜索EPSG代码
- 在查到的结果下方,点击Transform coordinates

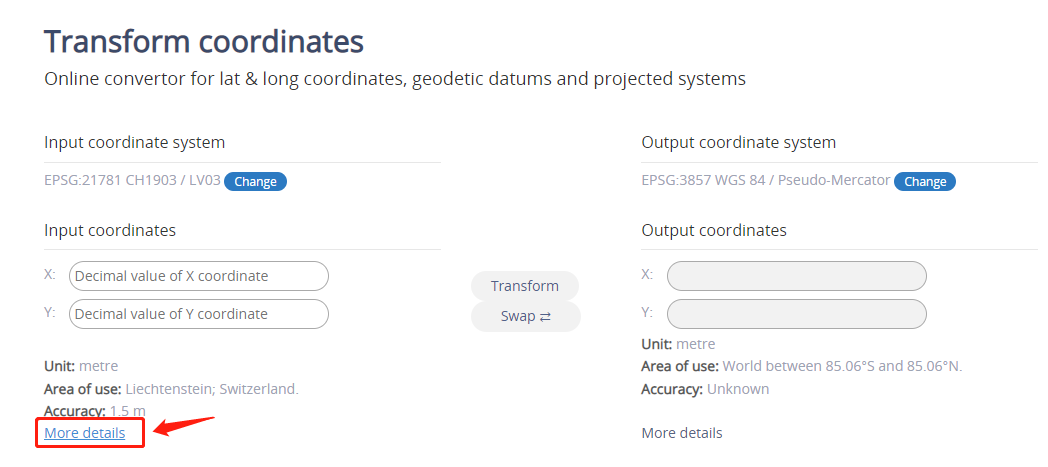
- 进入详情,点击More details

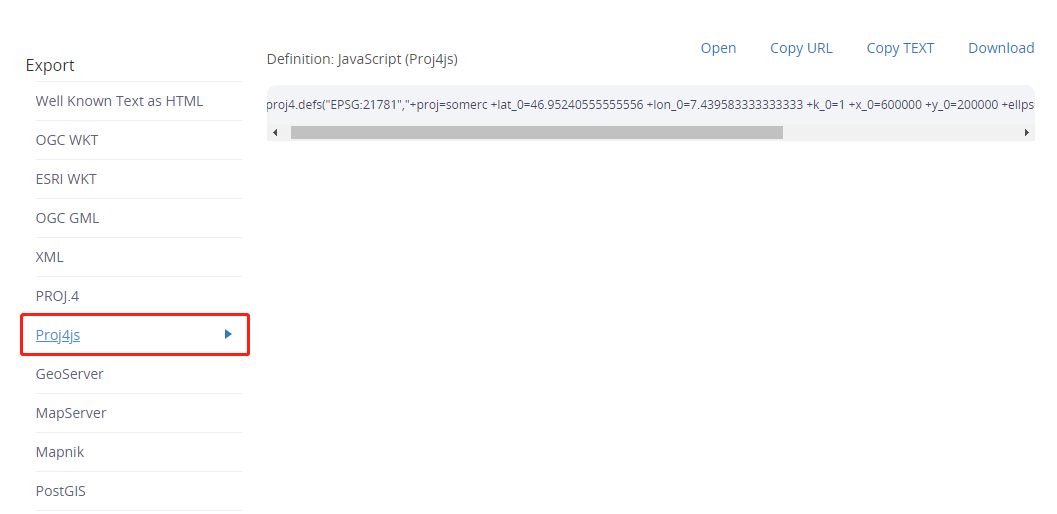
- 在新进入的页面中向下滚动,找到Export,Proj4js是用于Openlayers的投影语句

# 对象变化 Observable objects
观察对象变化
# API的使用
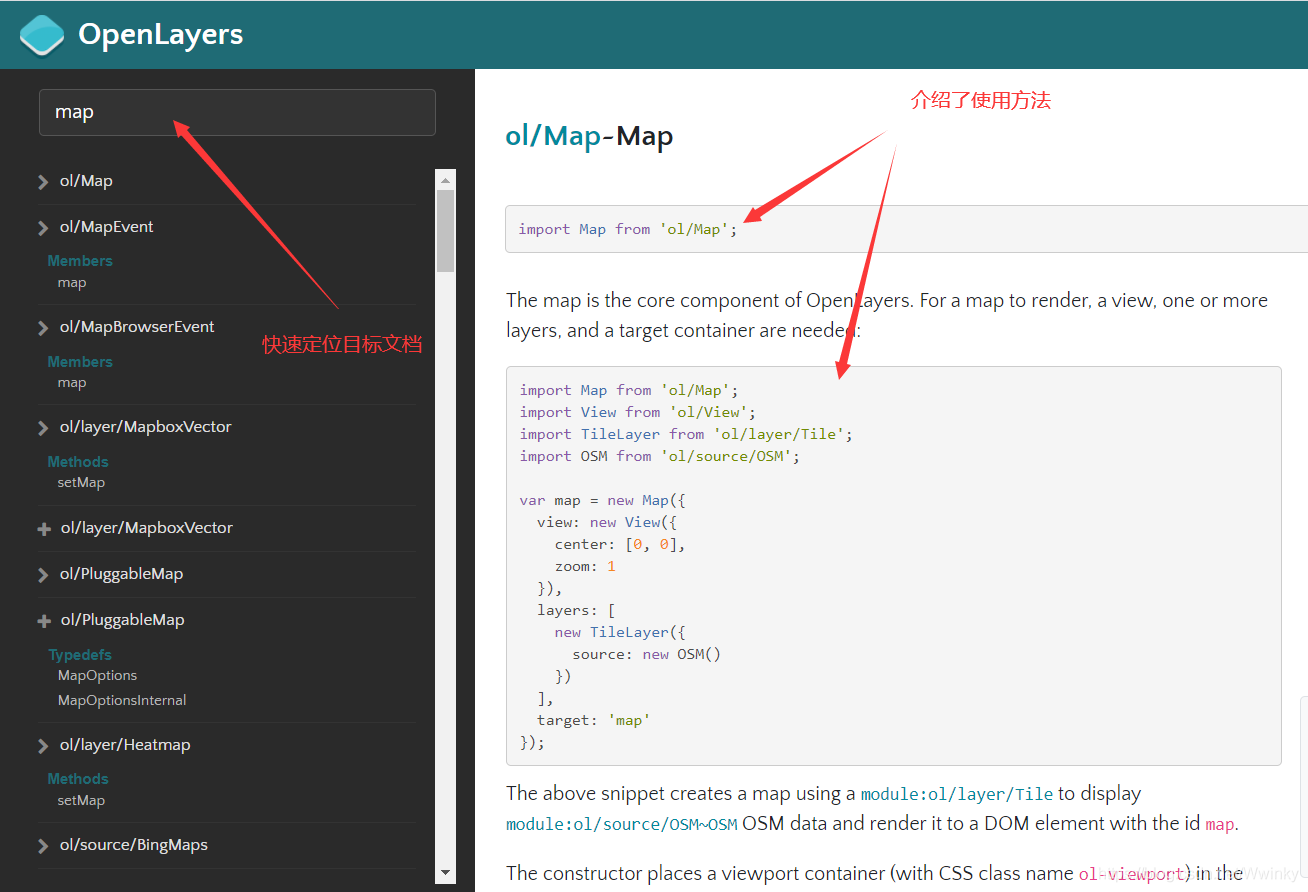
中文API (opens new window) 带箭头的表示类,带加号的表示方法
# 第一部分:map对象的使用方法以及使用实例

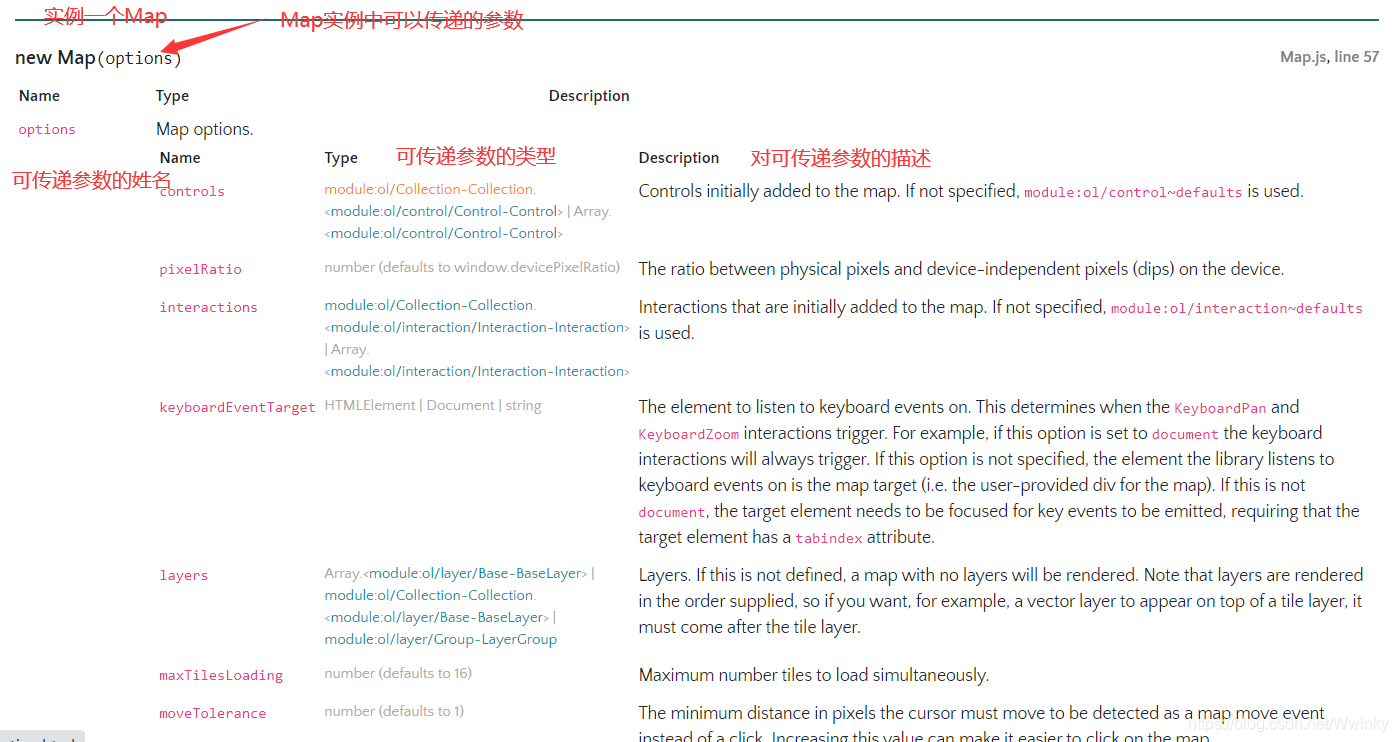
# 第二部分:如何实例一个Map

# 第三部分:map类会触发哪些事件

# 第四部分:衍生的子类

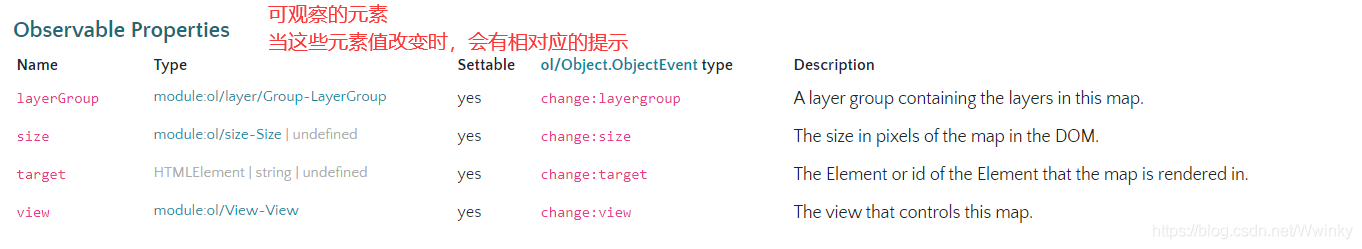
# 第五部分:可观察的元素

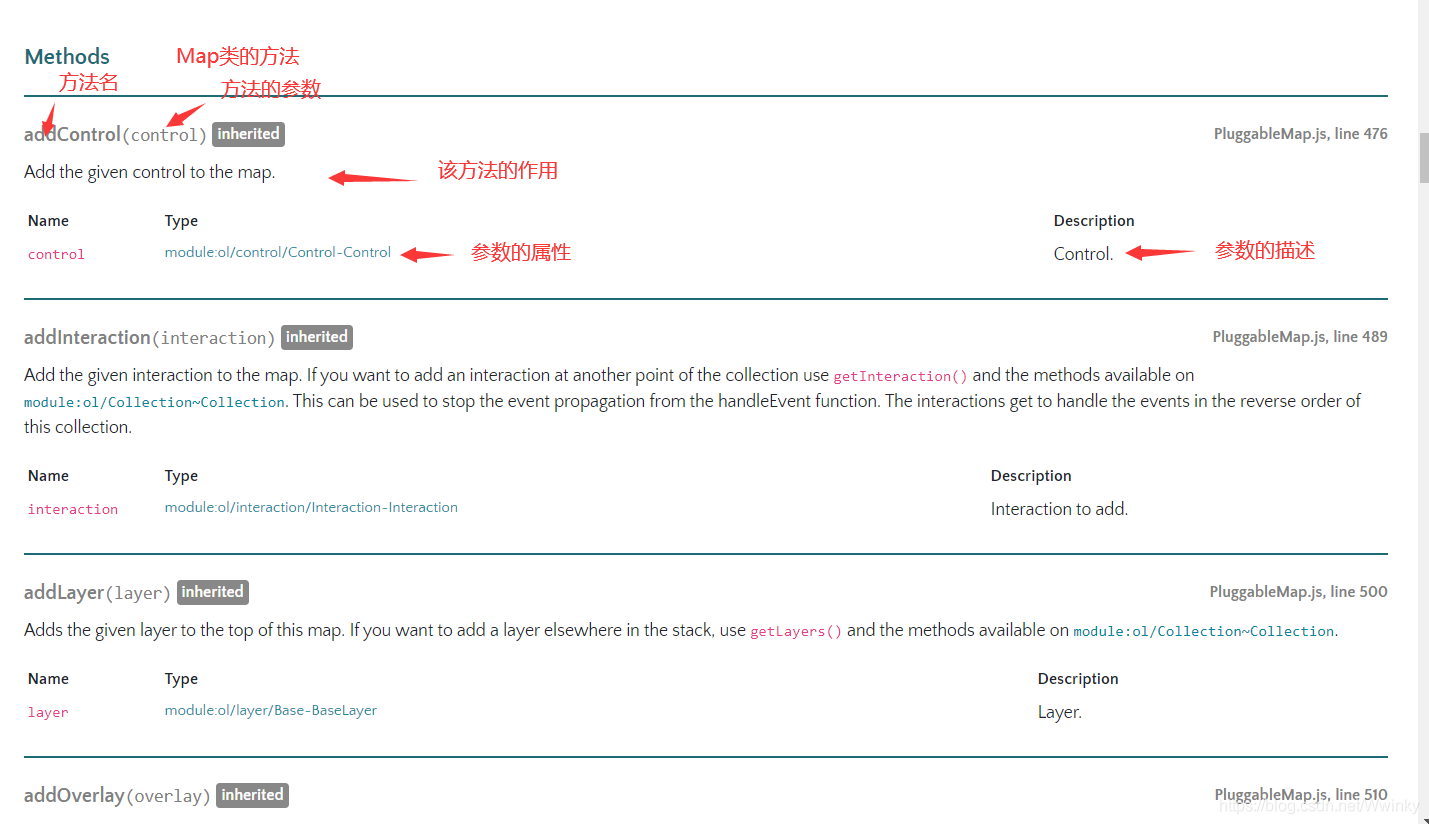
# 第六部分:可用的方法

常用方法 →