分析工具MiniProfiler
安装
我们可以使用Nuget来下载这个包。PM> Install-Package MiniProfiler.AspNetCore.Mvc配置Startup.cs
在ConfigureServices方法中添加MiniProfiler服务。public void ConfigureServices(IServiceCollection services) { services.AddMiniProfiler(options => //这里是配置了MiniProfiler的路由基础路径,默认的路径是/mini-profiler-resources //按照当前配置,你可以使用"/profiler/results"来访问分析报告 options.RouteBasePath = "/profiler" ); }激活中间件,启用MiniProfiler服务
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { app.UseMiniProfiler(); }配置需要监控分析的代码
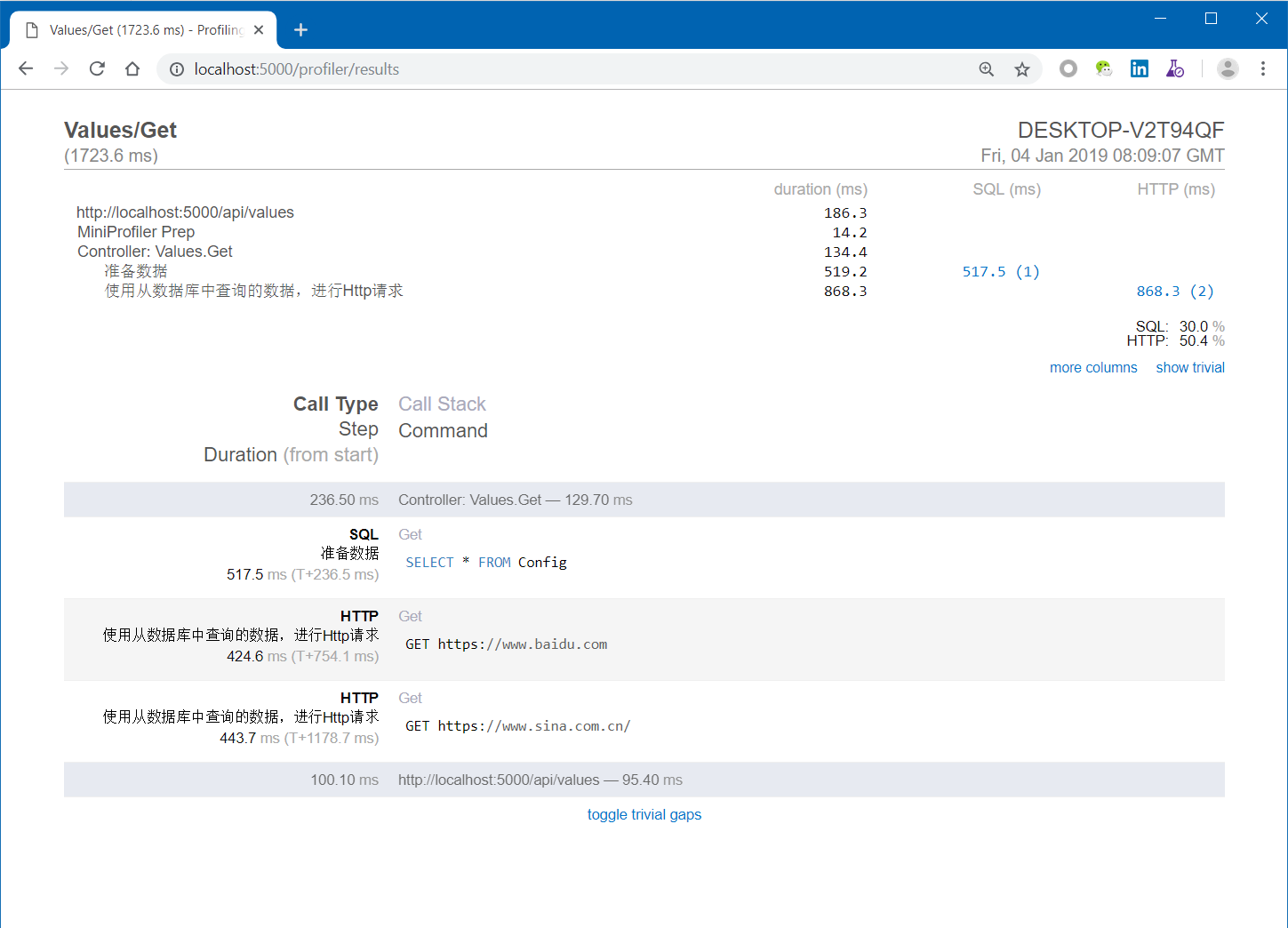
//模拟从数据库拉取2个网站的Url, 并使用WebClient来分别请求网站的Url public class ValueController : ControllerBase { [HttpGet] public IEnumerable<string> Get() { string url1 = string.Empty; string url2 = string.Empty; //MiniProfiler.Current.Step方法定义了分析的步骤 //这个方法可以接受一个String类型的参数 using (MiniProfiler.Current.Step("Get方法")) { using (MiniProfiler.Current.Step("准备数据")) { //MiniProfiler.Current.CustomTiming方法是更细粒度的对报告内容进行分类 using (MiniProfiler.Current.CustomTiming("SQL","SELECT * FROM Config")) { // 模拟一个SQL查询 Thread.Sleep(500); url1 = "https://www.baidu.com"; url2 = "https://www.sina.com.cn/"; } } using (MiniProfiler.Current.Step("使用从数据库中查询的数据,进行Http请求")) { //MiniProfiler.Current.CustomTiming方法是更细粒度的对报告内容进行分类 using (MiniProfiler.Current.CustomTiming("HTTP","GET " + url1)) { var client = new WebClient(); var reply = client.DownloadString(url1); } using (MiniProfiler.Current.CustomTiming("HTTP","GET " + url2)) { var client = new WebClient(); var reply = client.DownloadString(url2); } } } return new string[] { "value1", "value2" }; } }查看效果

MiniProfiler与Swagger集成
- 下载Swagger自定义页面 (opens new window)。
- 下载之后将这个文件放置到项目根目录下。
- 接下来我们需要在这个文件的头部加入如下脚本代码:
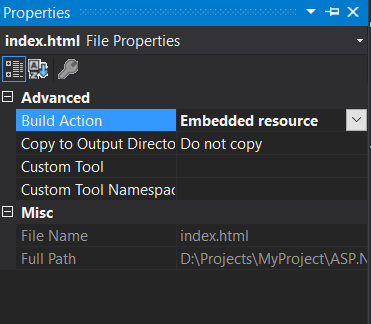
<script async="async" id="mini-profiler" src="/profiler/includes.min.js?v=4.0.138+gcc91adf599" data-version="4.0.138+gcc91adf599" data-path="/profiler/" data-current-id="4ec7c742-49d4-4eaf-8281-3c1e0efa748a" data-ids="" data-position="Left" data-authorized="true" data-max-traces="15" data-toggle-shortcut="Alt+P" data-trivial-milliseconds="2.0" data-ignored-duplicate-execute-types="Open,OpenAsync,Close,CloseAsync"> </script> - 最后我们需要配置这个index.html文件的Bulid Action为Embedded resource。

- 安装自定义页面
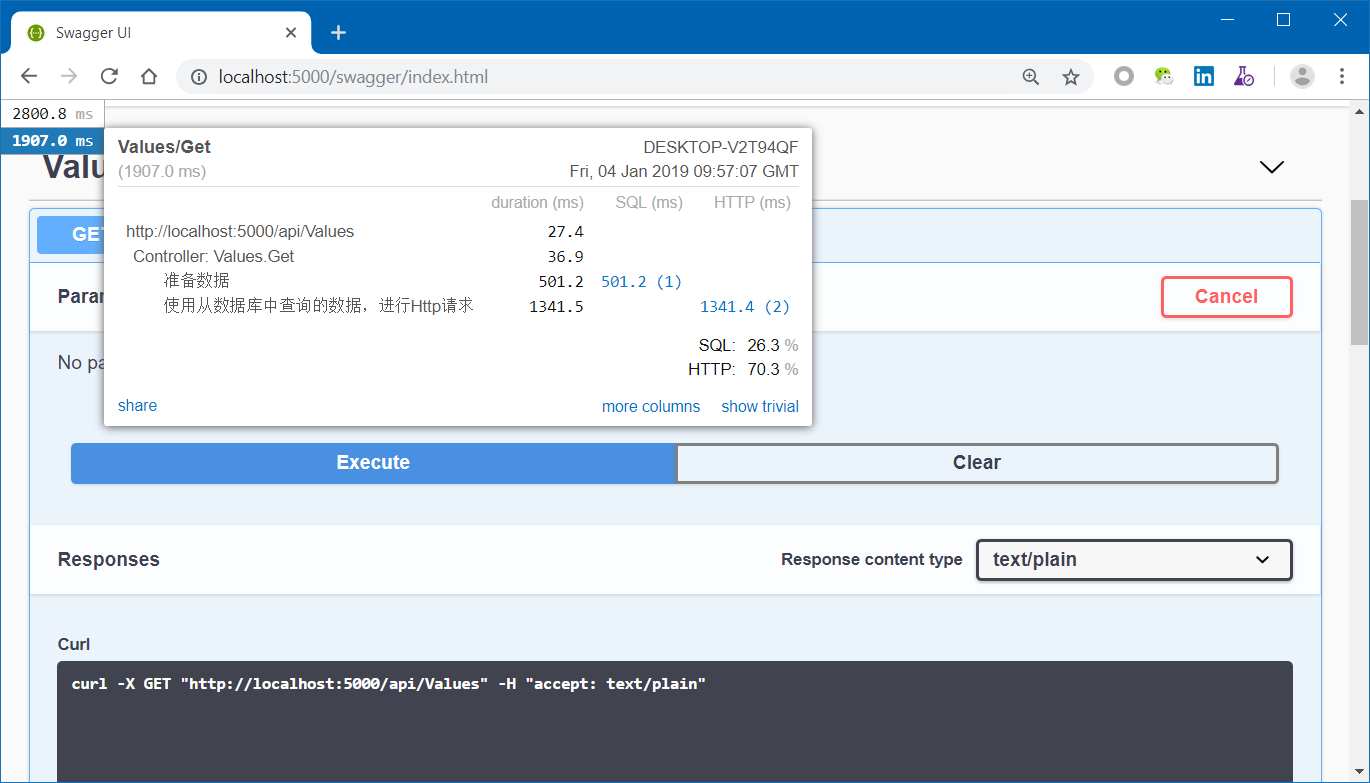
在Startup.cs文件中,我们需要修改UseSwaggerUI中间件的配置,这里我们需要添加一个IndexStream配置。app.UseSwaggerUI(c => { c.RoutePrefix = "swagger"; c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.IndexStream = () => GetType().GetTypeInfo() .Assembly.GetManifestResourceStream("MiniProfilerSample.index.html"); //这里MiniProfilerSample是项目的命名空间名 }); - 最终效果(Swagger文档页面的左上角就出现了一个小的面板)

- 下载Swagger自定义页面 (opens new window)。